Project information
- Category: UX research for CMS redesign
- Client: Dailybreak
- Project date: 2017–2018
- Project URL: dailybreak.com
CMS & UX redesign
The CMS for the editorial and sponsored content on dailybreak.com was unstable and needed to be on a new platform. The existing CMS had no UI design attention was not maintained well, so it had become "a dumping ground" for erroneous fields and features that were no longer in use. The existing CMS was very difficult to use (and often did not work, requiring dev time for bugs) and onboarding new employees took at least a month of training. The project was to "clean up" the CMS UI and make changes to dailybreak.com's UI design.
Assessment
The current CMS was extremely complicated and unfortunately the functionality was not documented. Only a few people knew how parts of the CMS were supposed to work versus how it did work. Even fewer understood the fields and functionality that existed, but were no longer in use. Everyone agreed the user experience was not good, but no one had tested it with users or assessed functionality.
Metrics & research
Aside from platform changes, the goals were ease-of-use and speed-to-task. We were looking to cut content-creation time significantly, and reduce onboarding time for new users. I lobbied for user testing, since we had about eight primary users and could establish metrics for success as well as easily hear from actual users. All tests were designed intending to use similar tests in the future to see if we had increased speed-to-task and reached all of our other goals for the new design. A basic assessment was presented and future success measurements would be weighed against all the testing results.
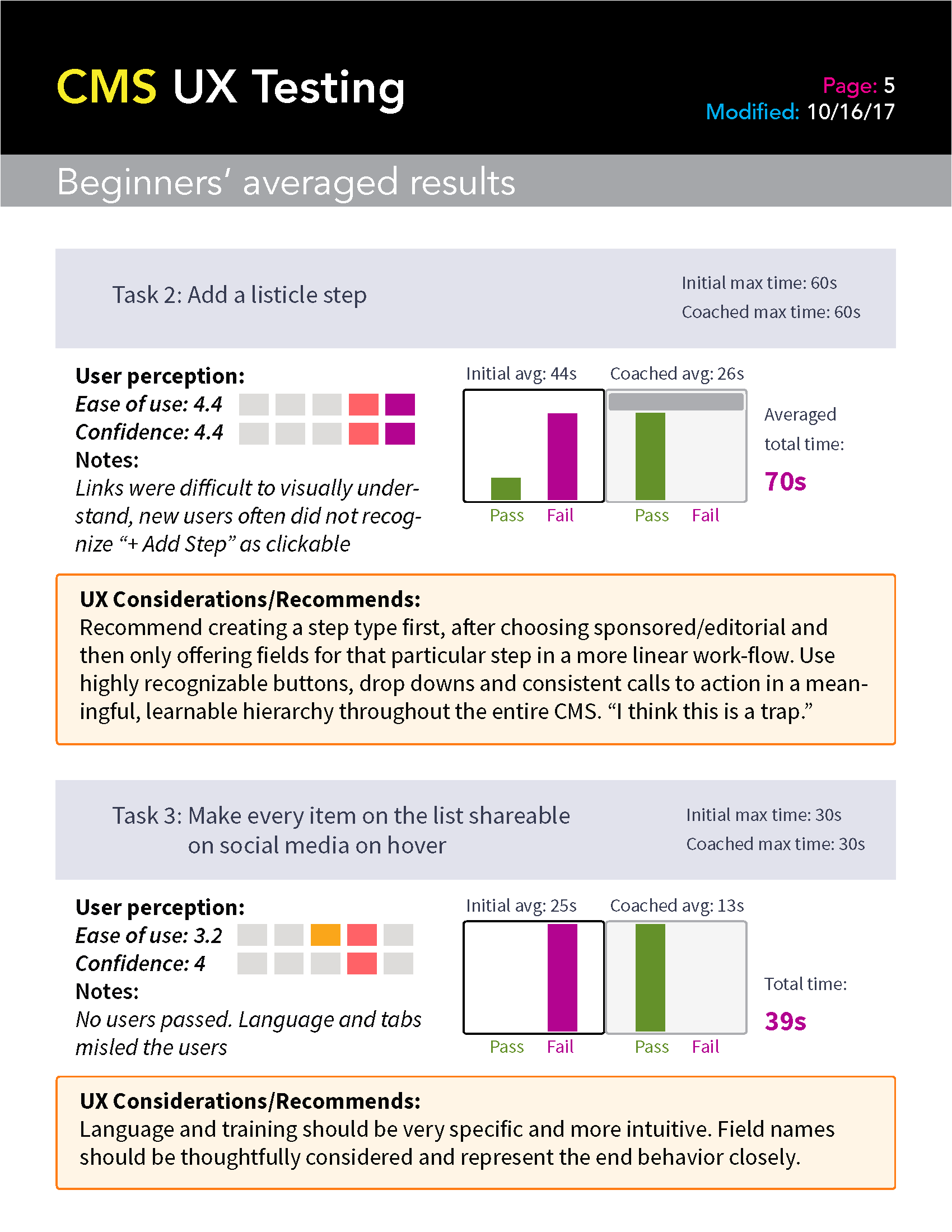
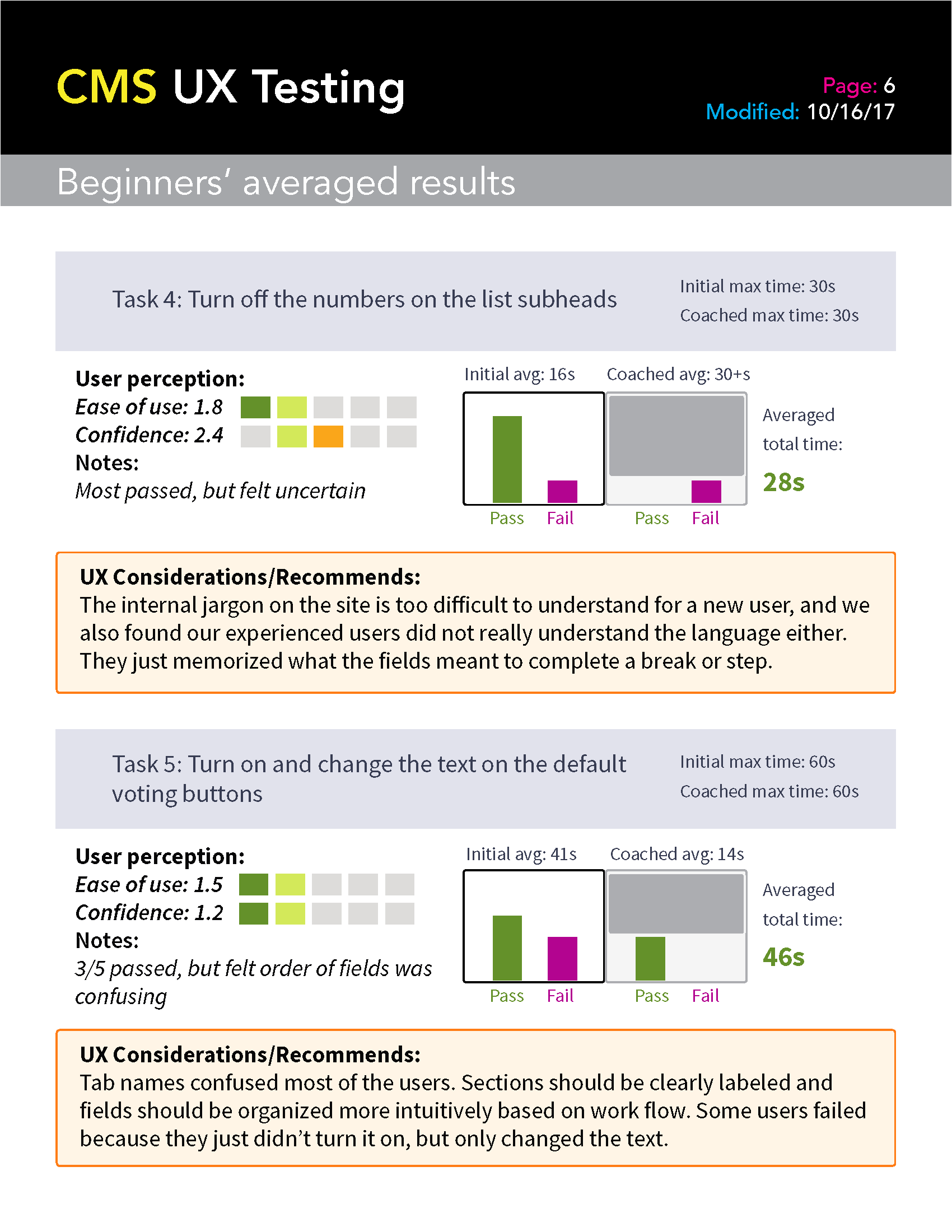
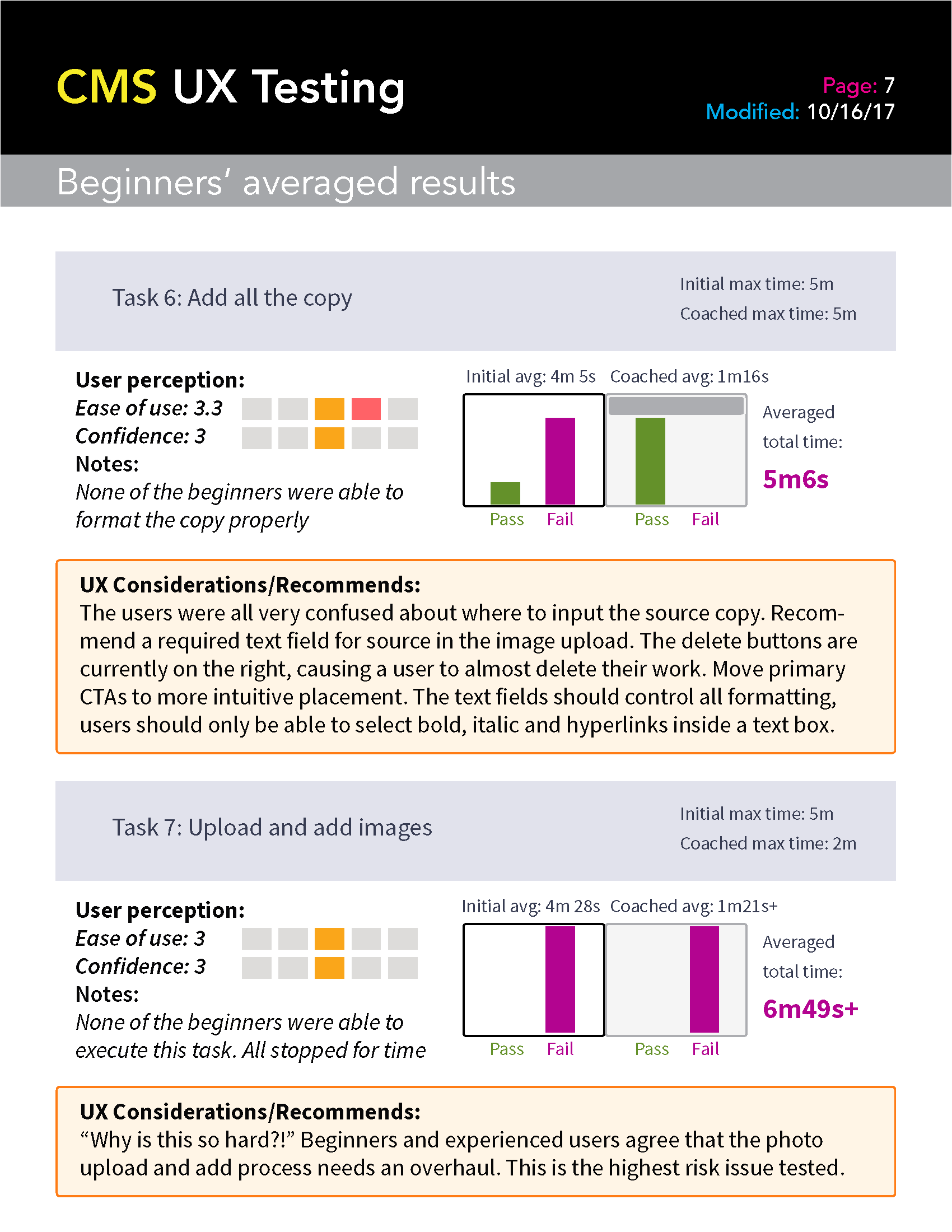
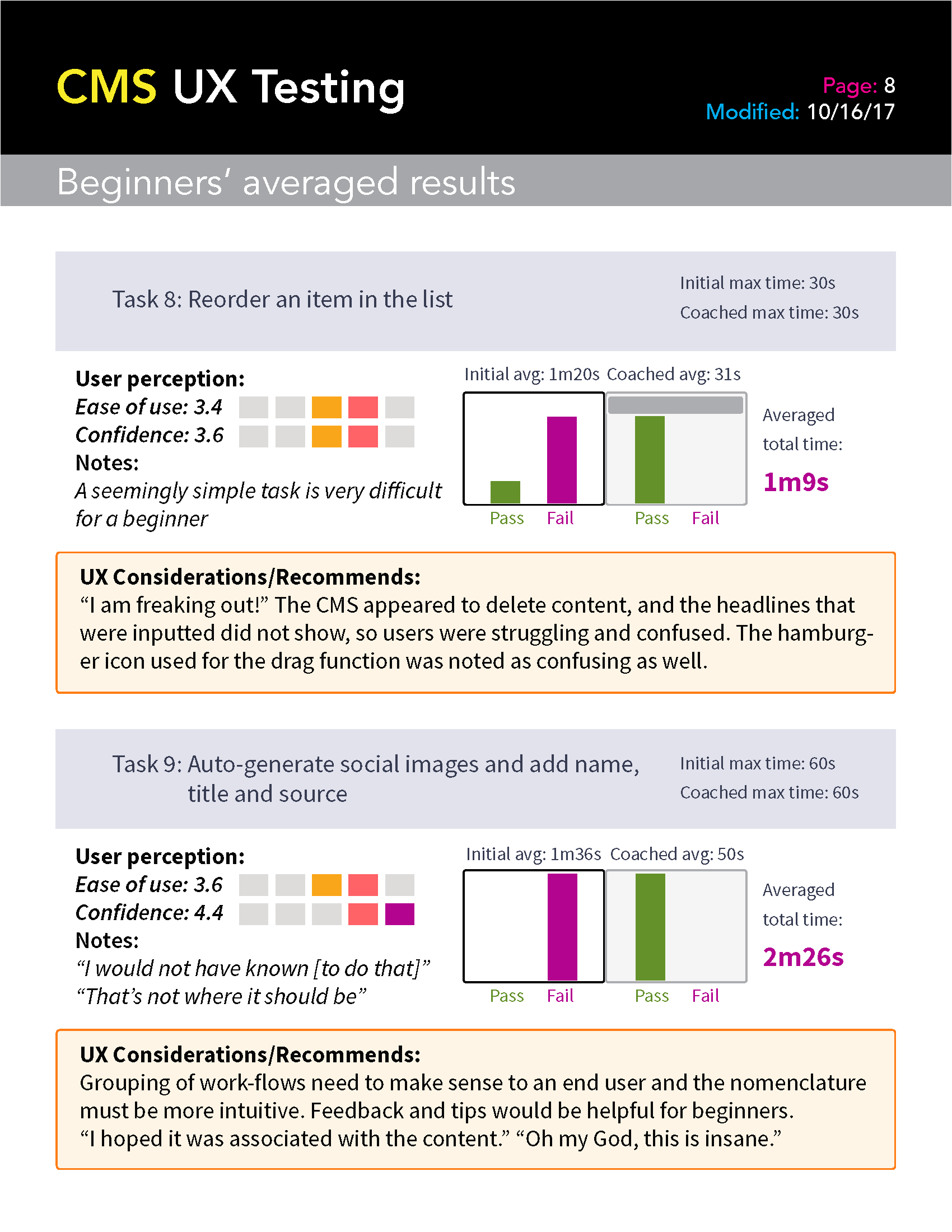
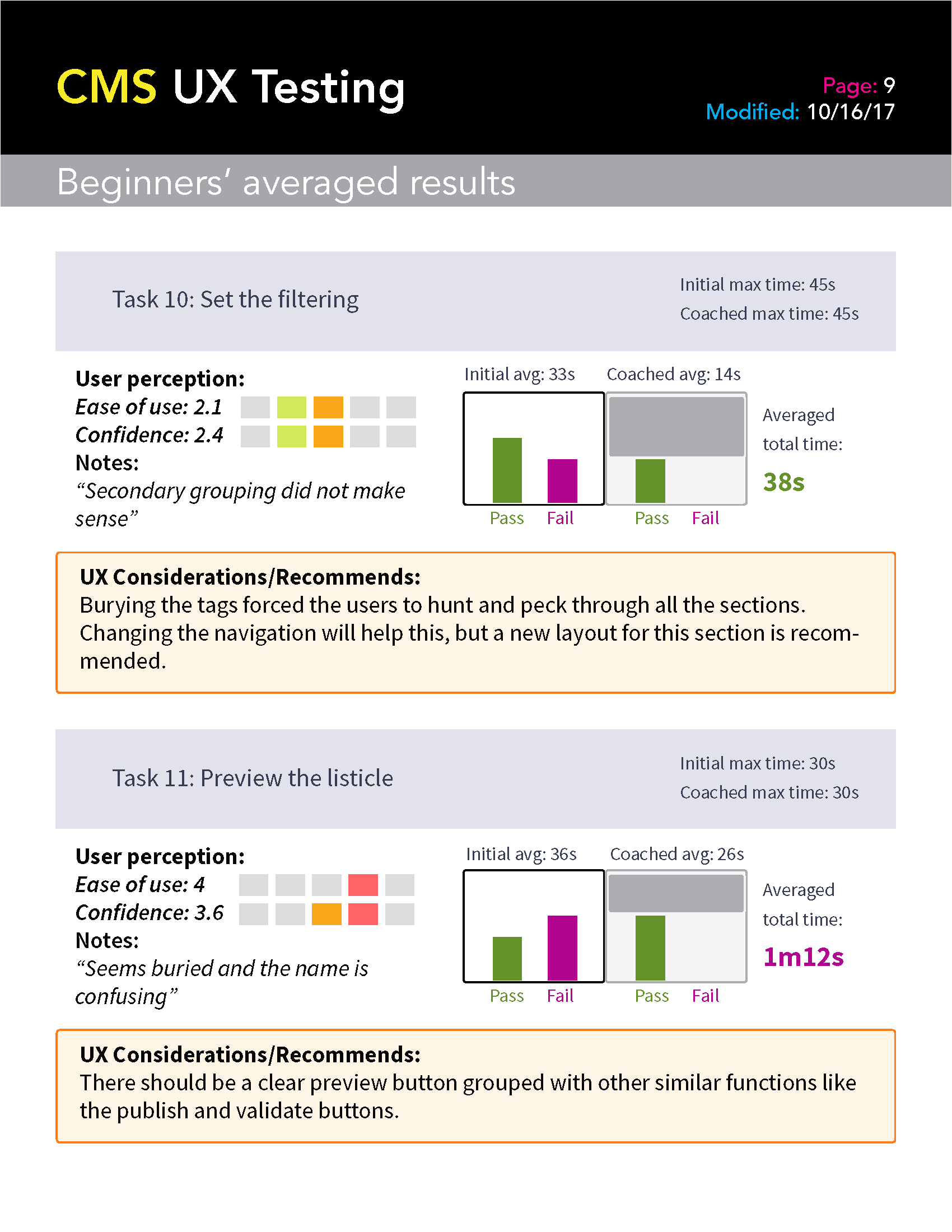
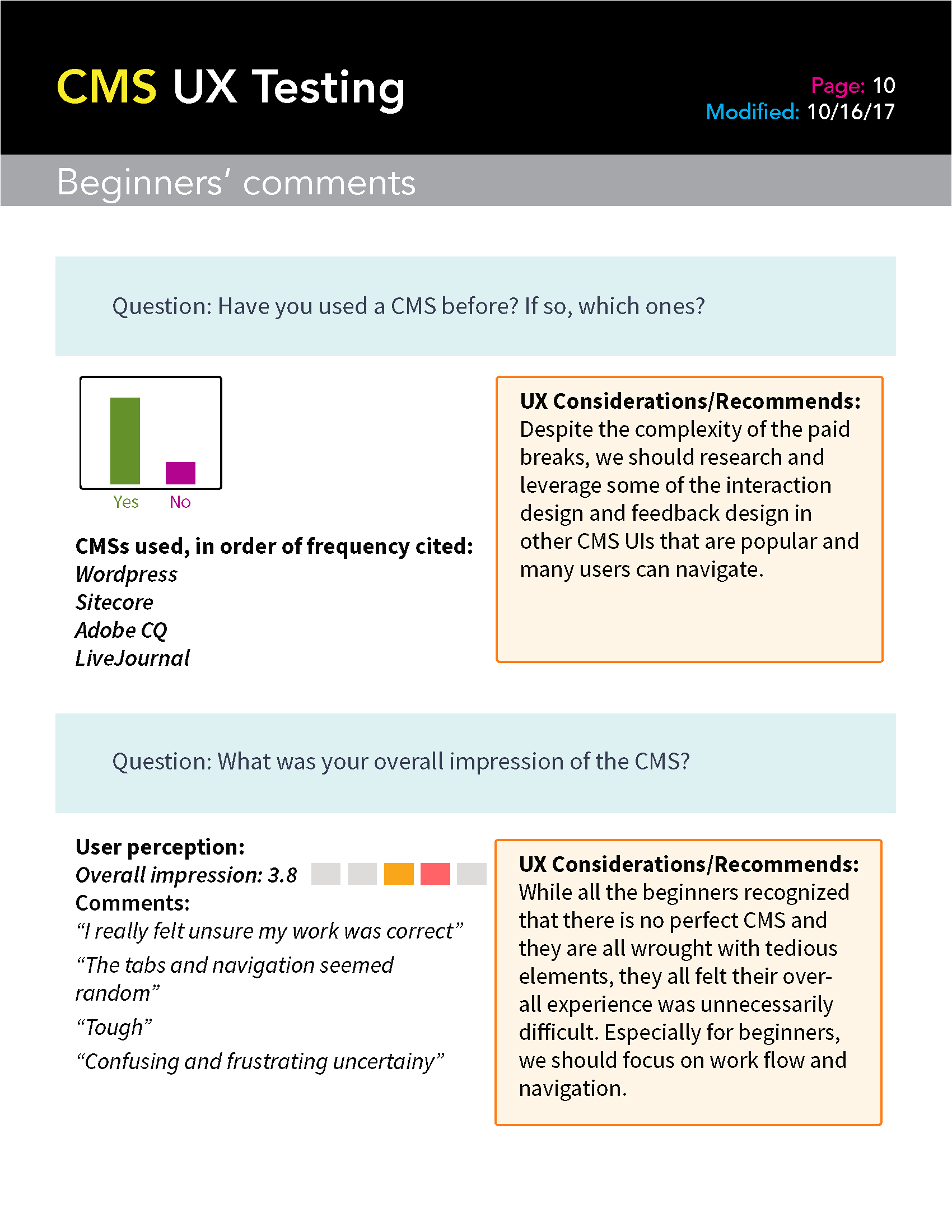
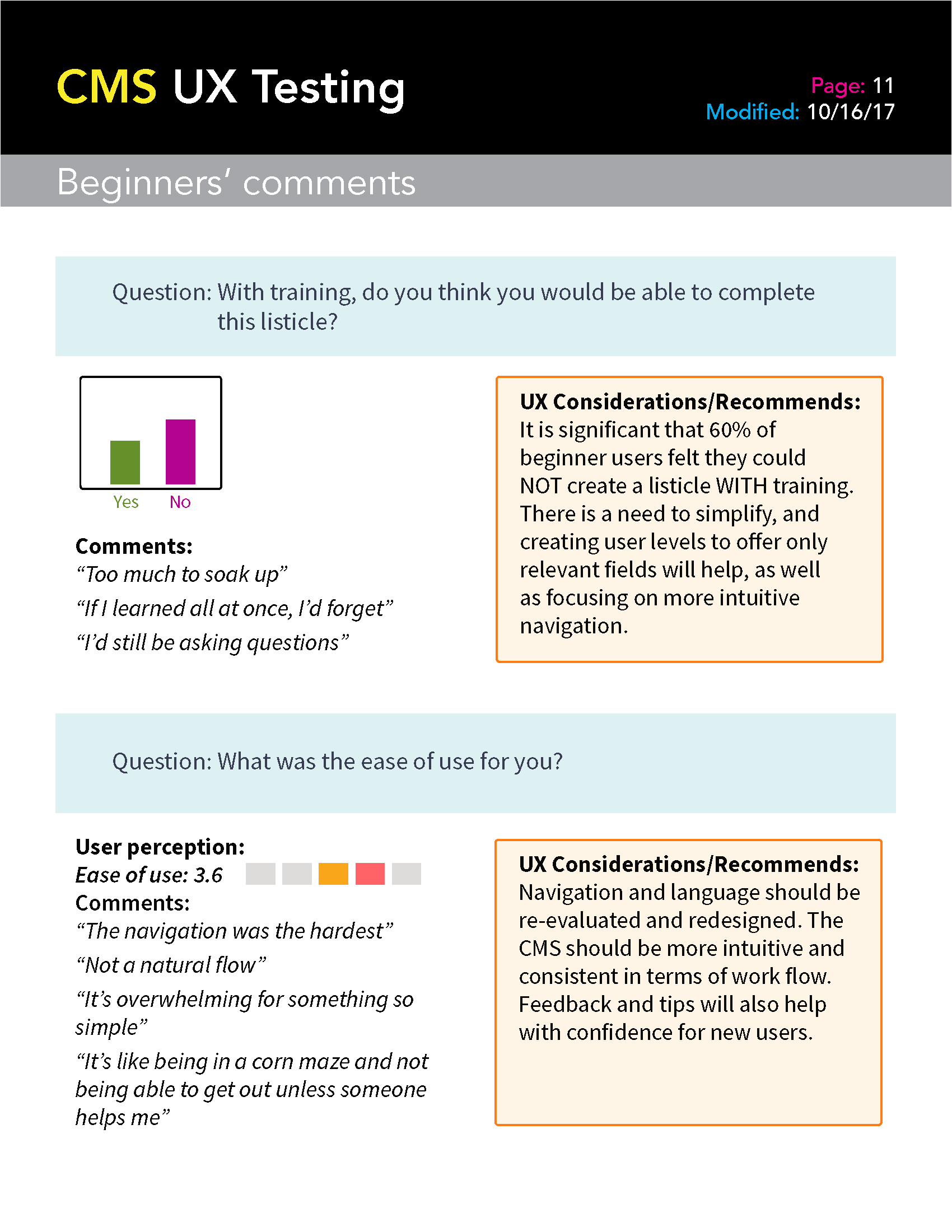
Testing
UX was new to the team so we developed a script and strategy for our two primary personas. Our timeline was short and our budget was zero. In three weeks, we were able to complet all the tests with over ten users. We created benchmarks and testing data that drove our decisions and helped the developers and stake holders understand more about the critical issues with the exisitng CMS. All of the design principles for the new CMS were data-driven and testable.
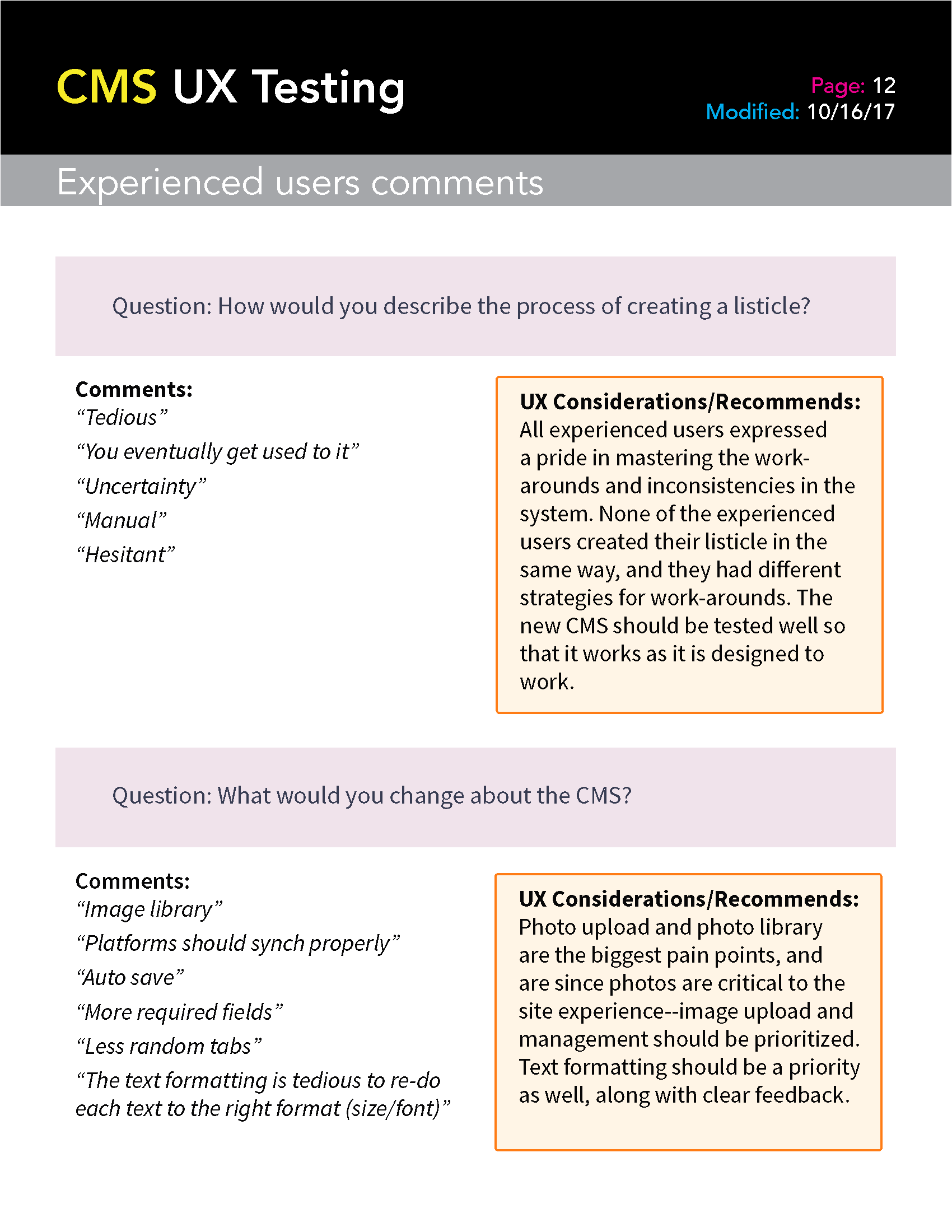
Workflows
Testing showed none of the experienced users followed a similar workflow, and they all had made up their own work-arounds. Going through each section of content production was a painstaking effort, requiring communication with all of the departments to assess need and functionality on dailybreak.com. Nearly all of the requirements had to be written during the design phase. This is a sample of some of the original CMS UI.
Results
The information architecture was redesigned, a feedback system was created, and the information design had to be completely overhauled. Users wanted to feel they understood where they were in the process, so all the interactions had to inform them on success or error in a clear way, and content validation had to be a simple and effective process. This is a sample of the basic template redesign for the new CMS.